Сбор ClientID можно настроить самостоятельно с привлечением разработчиков. Отправьте им ссылку на данный раздел документации.
Получите идентификаторы с помощью метода getClientID;
Сохраните их в вашей RetailCRM в дополнительных полях для заказа и клиента. Дополнительные поля нужно создать самостоятельно в вашем аккаунте RetailCRM.
Укажите в синхронизации в retailcrm.services на вкладке "Сопоставление ClientID" дополнительные поля из RetailCRM.
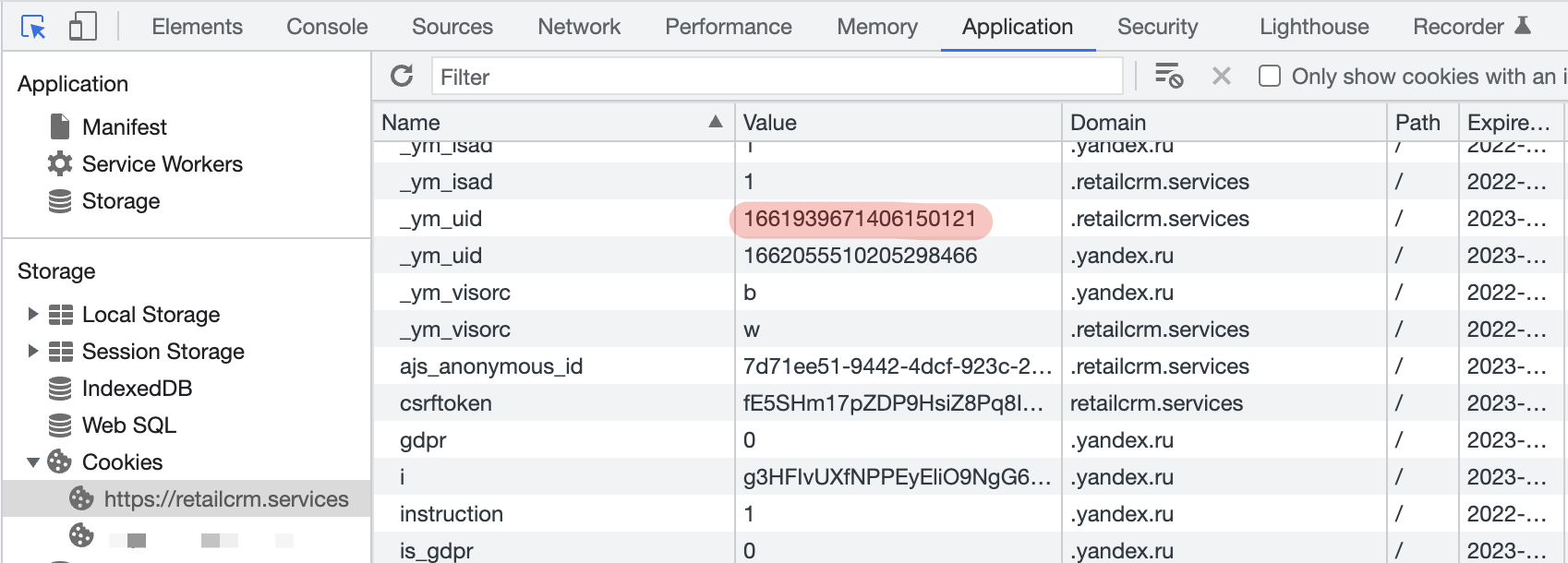
ClientID создается при первой инициализации счетчика Яндекс.Метрики в новом браузере и сохраняется в куке под названием _ym_uid сроком на два года.

Пример значения куки - 1528651862599277088 (целочисленное значение без точек и запятых). Значение _ym_uid состоит из не более чем 20 знаков, причем первые 10 знаков — это дата и время первого посещения сайта в формате UNIX.
То есть:
1528651862 — это 10.06.2018, 20:31:02
599277088 — а эта часть, просто произвольное число.
Получается практически полный аналог ClientID в Google Analytics, в котором время отделено от рандомного числа разделителем в виде точки.
Чтобы получить значение идентификатора посетителя, вам необходимо выполнить простой JS-код:
yaCounterXXXXXX.getClientID() // где вместо XXXXXX должен быть номер вашего счетчика
Получив идентификатор, вы можете передать его в свой аккаунт RetailCRM и сохранить в нужные поля.
Чтобы привязать ClientID к пользователю в RetailCRM, нужно при заходе в личный кабинет магазина пользователем сделать "апдейт" клиента в RetailCRM (после получения СlientID). Универсального ответа нет, так как решение зависит от используемой CMS магазина.
